The Art Galleries
at ACC
Logo Animation
TAG mobile page mockup
created by Andreina Perez.

Project Overview
Art can bring us together and we will both celebrate the achievements of the Austin arts community and use art to explore important topics and social issues. That is the mission of The Art Galleries at Highland. Our society is divided, but The Galleries will provide spaces to build bridges. They wanted a branding system that would embrace diversity, but would also embrace community and the connection as students, teachers, and Central Texans.
History
The ACC Art Galleries branding has been a long adventure. This project originally started in the fall of 2020. Two Design Studio classes competed for the chance to rebrand ACC art departments art galleries that were being built at the Highland campus location. We had the task of creating the galleries new logo. Below are some of the options that were laid to rest by past students (including myself) to bring light to the official Art Galleries brand logo. Please feel free to click the past logo images to read other case studies about the TAG brand evolution.
TAG Branding
The logo represents both Austin Community Colleges diversity and our connectedness as a community here, both in the greater Austin area, and Austin Community College specifically. We wanted something minimal, modern, and colorful. A logo that would speak to our many differences: With bright yet complimentary colors. We also wanted it to speak to our connectedness, so we pulled the letters TAG together, overlapping them to make new colors.

#000000
#FFFFFF
#20C2E5
#E6C51F
#ED3694
Client Deliverables
Social Media Templates
Develop an engaging online social media presence that showcases the many talents that will be a part of TAG. An easy way for our audience to be kept in the loop with things that are going on with exhibitions, events, etc. Primarily TAG’s presence will be the most on Instagram, though it can be easily set up to post through Facebook as well. Templates for stories on social media would be an excellent addition to our presence.
Website Catalog
A landing page for specific exhibitions with representations of the artwork you will see. Also featuring text descriptions of shows, bios of artists, etc.
Brochures
Would like the brochure for the 2 Highland campus art galleries to be simple, but effective. Incorporating TAG branding but leaving flexible space for text and images.
Animation
An effective motion graphic that incorporates the TAG logo in a visually interesting and professional way. A motion graphic that can be attached to presentations, digital galleries, etc. and intrigue the viewer to stay tuned for.
The Team
Whitney White
Animator
Colton Diab
Project Manager
Crystal Hartley
Graphic Designer
Kristeen Johnson
Graphic Designer
Andreina Prez
Visual Designer
My Role
My role on this team this 2021 Spring semester was originally a product designer. Since the Client needs many deliverables in a short amount of time, my team thought it would be best to split the task by project instead of our given roles. I volunteered to be the Animator since I wanted to try something new in the graphic design world and also I have been waiting 2 years to have a project that required animation. I was not going to let this opportunity pass me by.
Challenges
Being that I have never made an animation before, I was a bit nervous. I already binge watch animation videos in my free time for leisure purposes but I never put the pen to paper. I had to do my research and find the easiest yet effective way to make the Logo animation. After trying Adobe Premiere for 2 days I decided to stick with Procreate for the Animation building source. I love my Ipad and have used the Procreate app for school projects for the past year and half and it has always elevated my project wireframes, sketches, and illustrations. I had confidence that I could create animations on there too.
Discovery
Before I could get started animating I need some inspiration. I googled as many Art Gallery logo animations I could find. I learned that the majority of the logos transitions were very simple but had a big impact. I did a bit more research on Youtube on how to make animations on the Procreate app and got to sketching.
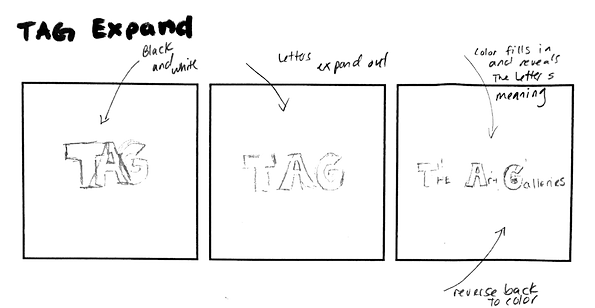
Storyboard Sketches
After taking a goods night rest, my mind was flooded with animation ideas. I came up with three concepts to present to my team mates.
-
Tag You're It
-
Tag Expansion
-
Glitched Art Styles



After presenting my Story boards to my teammates they all agreed (and deep down myself) That "Tag You're It" was the animation to begin drafting out.
Solutions
So they day came for me to present my Round 1 animations to my Teammates. They loved it. I was a bit shocked because I was having imposter syndrome and felt like I was way over my head for this task. They gave me a lot of feedback too that was very helpful to ease my concerns.
-
Add more frames to slow down the animation
-
Raise the frame per second

Round 1









After struggling on Procreate sketching out every transition, I decided that I need to add another design tool to my belt. Procreate had a good animation frame interface but I need to make my logo sharp and clean. Illustration was not doing the job justice so I decided to create the TAG Transition boards on Adobe Illustrator then import them into my procreate app to animate the logo for the 2nd Round. Our professor also suggested that I create a "Outlined" version of the TAG logo as well to present for our first client. I spent 2 full nights creating frames for the "Tag You’re It" and the "Outlined" logo animations.
Round 2


Round 2


The day of the Client meeting I was nervous. I pressed play and the clients were AMAZED! They loved the animation. They loved the simplicity, the way the 3 lines created the letterforms. They did care for the Outlined version of the logo animation and wanted us to proceed with "Tag your It". After taking our presentation that included all the deliverables to the ACC higher ups, the clients had a few tweaks they wanted to change.
-
Have a #000000 background, the one in my 2 Round was too grey.
-
Have this in 16:9 (or similar) aspect ratio
-
1920 x 1080 px file
-
To future proof this, it should be UHD format (3840 x 2160.)
-
Add a few seconds on each end of the video
The Final Design
Animation




Reflections
As a team we created our final Presentation of deliverables to the client with all of their corrections. And now it is being reviewed by The Austin Community College dean to be approved for official use.
It has been a long school year working on the Austin Community College Art Department branding. I would be lying if I said I'm relieved to close this chapter. I'm excited about all the work that every student has and proud of the contributions I made.

More Cases
Brand Guidelines

























